初心者向けWEB制作講座
「レスポンシブWEBデザイン 白紙から完成まで」
21時間の動画DVDライブ講座

「レスポンシブWEBデザイン白紙から完成まで」について。
初心者向けWEB制作講座
DVD動画ライブ講座(約21時間)3枚組み
価格 9,800円(送料込み)
「レスポンシブWEBデザイン 白紙から完成まで」
この商品は、ホームページの作り方を学習するための動画講座です。
今回のテーマはずばり!「レスポンシブWEBデザイン」

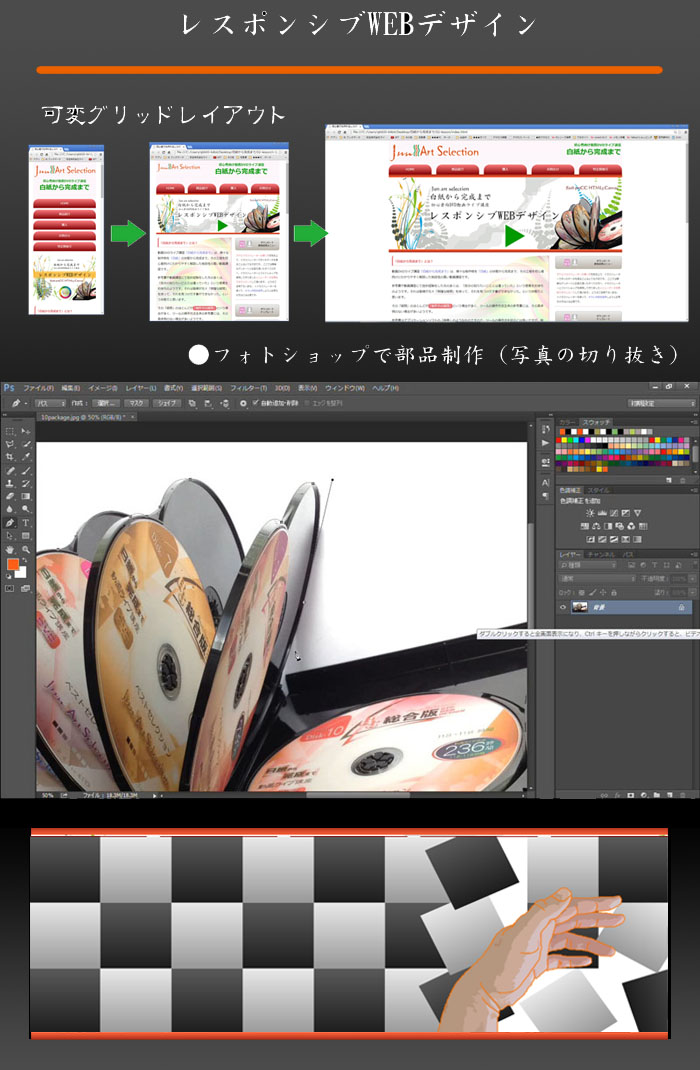
様々なディスプレーサイズに可変する「可変グリッドレイアウト」を使います。
初心者向けの講座のため、最初に普通の「パソコン用ホームページ作成」。その後「レスポンシブWEBデザイン」を講習していきます。
レスポンシブWEBデザインでは、ただホームページを作るのではなく、TOPイメージには写真ではなく動画(アニメーション)を埋め込みました。部品の作成にはフォトショップを使い、
フラッシュプロフェッショナルで編集します。
また、フリーのメールフォームCGI(可変します)の設置手法、最終的には実際のサーバーへアップロード(一般公開)します。
そのすべての手法を、白紙から完成まで学習していただけるオリジナル性の高い企画商品です。
●WEB環境の変化で登場した、
レスポンシブWEBデザイン
ホームページの作り方が、最近変わってきました。
それはホームページをパソコンで見る・・・から、スマートフォン、タブレットで見ることが増えたからだと思います。
パソコン用のホームページを小さな画面のスマートフォンで見ると、とても小さく表示され見づらくなってしまいます。そこで、パソコン用のホームページとモバイル用のホームページの2つを作る企業が増えました。しかし2つのホームページの管理をするのは大変です。
そこで近年、ホームページのあり方について様々なアイディアが考え出されました。その1つがレスポンシブWEBデザインです。レスポンシブWEBデザインは、1つのHTMLファイルを、閲覧するデバイス(通信機器)の画面サイズに合わせて、デザイン、レイアウトを最適化する「可変グリッドレイアウト」を採用しています。これでスマートフォンで見れば、スマートフォンの画面にピタリと合ったレイアウトに、パソコンで見れば情報量の多いPC向けのレイアウト・デザインに可変します。
一見究極のような仕組みではありますが、デザインの制約がある・・とか、いくつものパターンをシミュレーションしないといけないなど、一概に「これが一番」というものでは御座いません。あくまでもこれからの技術の1つだとお考えください。
Adobe DreamweaverCCでは、このレスポンシブWEBデザインを行うための「可変グリッドレイアウト」の機能が充実しており、今回はこの機能を利用して、初心者向けのレスポンシブWEBデザイン」の作り方を解説致しました。
Flash professionalCCの、HTML5 canvasについて。
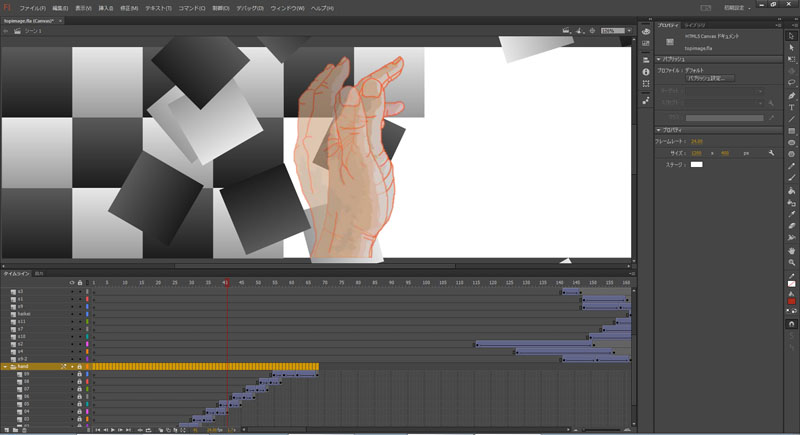
今回、TOPイメージにFlashを使いました。

ご存知のように、従来のFlash(Flashプレーヤーが必要)のSWFファイルは、パソコン用ホームページでは有効ですが、モバイル(スマホやタブレット)で採用されているOS(iOSやAndroid)では表示されなくなってしまいました。
SWFファイルのFlashアニメが表示されない・・・という状況でAdobe Flash-ProCCでは、HTML5とJAVAスクリプトを書き出すことのできる「HTML5 canvas」という機能が搭載されました。
これはHTML5とWEB上で動作する事ができるJAVAスクリプトというプログラムを制作する機能です。このHTML5 canvasは、モバイルの各OS上でも動作します。
今回はこの機能を利用してTOPイメージをアニメーションさせる手順を「白紙から完成まで」解説しています。当然ですが、白紙から完成までらしく、魅力的なアニメーションの制作と、HTMLファイル内に表示させるための手順を、こと細かく解説致しました。
<動画講座の概要>
●LESSON-01
普通のパソコン向けのホームページを作成。
サンプルHPへのアクセスはここをクリック
このサイト制作では、DreamweaverCCの基本的な使用方法を中心に解説いたします。
最初からレスポンシブWEBデザインを行うことは、基本を無視することとなりますので、まずは通常サイトにてタグやCSSの知識を学習しましょう。
●LESSON-02
LESSON-02では、フォトショップで部品の作成、Flashでは動画の作成、同時にイラストレーターで図解解説、Dreamweaverで編集・・という動画講座の中心的な部分です。
可変グリッドレイアウトを使用した「レスポンシブWEBデザイン」を構築していきます。

●LESSON-03
レスポンシブWEBデザインを導入したサイト作成。
サンプルHPへのアクセスはここをクリック
LESSON-03では、LESSON-02で作成した可変サイトを再び再編集します。
テンプレートにてのページ複製、メールフォームCGIの可変に対応した導入方法。
そして実際にサーバーへアップロードの仕方を解説し、一般公開まで行います。
LESSON-03は、実にリアリティーな内容です。
アップロード後の修正や、メールフォームからの送受信テストなど、なかなか見れない部分の講座内容が特長です。
この商品のこだわりポイント!
今回、初心者の方にも理解して頂くために、作業途中で図解入り解説を随所に盛り込みました。
どうしてもホームページ作成では、文字・記号といった解説が多くなりますが、追加解説の必要な部分では、illustratorを使って「見てわかる工夫」を同時に行っています。もちろん作業の流れに沿っての解説ですので、自然に理解して頂けるものとなっています。
そして今回は、メインにDreamweaverCC、必要な素材があればphotoshopで部品作成、illustratorではSVGファイルの書き出し、TOPイメージではFlashアニメーションの作成と、内容が盛り沢山です。
それと今回は、レスポンシブWEBデザインの前に、普通のパソコン用ホームページ作成も講座内へ組み込みました。
これは、PC用サイト制作はあくまでも基礎トレーニングです。ここでは、タグの使用方法や、CSSの記述方法をわかりやすく解説しております。テンプレート機能まで解説して完成した内容です。
すべては白紙から完成まで。
皆様の理解を深める内容としたこだわりが、今回の白紙から完成まで「レスポンシブWEBデザイン」です。
※注意点
●ロゴに使われているSVGファイルは、android3.0以上で動作します。 基本的に本商品は、SVG、HTML5対応のブラウザやOSに対応した商品です。
●サンプル動画<約18分>
■「白紙から完成まで」サンプル動画の再生方法
1、高画質で再生しましょう。
再生すると、下の方に「360p」という文字がでますのでこれを「720pHD」に変更してご覧下さい。
※HDの表示が無い動画は、その中で一番高画質なものを選択して下さい。
2、右下の矢印マークをクリックすると全画面表示ができます。
3、画面を元に戻すには、もう一度右下の「矢印マーク」を押すか、キーボード左上の「ESCボタン」を押しましょう。
ご購入前の動画再生テストのダウンロード
●必ずテストして下さい
お使いのパソコンで再生可能かどうかを確認できます。
動画の長さは、およそ2分程度です。
ダウンロードはここをクリック下さいませ。
購入について
●レスポンシブWEBデザイン 白紙から完成まで
動画DVDライブ講座 DVD3枚(全動画21時間)
価格 9,800円 (全国送料無料)
購入ページへはここをクリック
<使用ソフト>
●DreamweaverCC2014 FlashprofessionalCC2014 IllustratorCC2014 PhotoShopCC2014
<使用環境>
●DVDドライブ内臓のWindowsPC
●動画形式 MS-Mpeg4-V2(マイクロソフト)
●再生:PC専用(Windows)再生ソフト:Windows media player(※MAC非対応)